WordPress themes offer various options to showcase homepage content. By default, the front page displays the latest blog posts, which may not always be appropriate for everyone’s requirements. For instance, you may want to showcase a landing page instead of showing the most recent blog posts. In such cases, you can create a custom homepage on your WordPress site.
Table of Contents
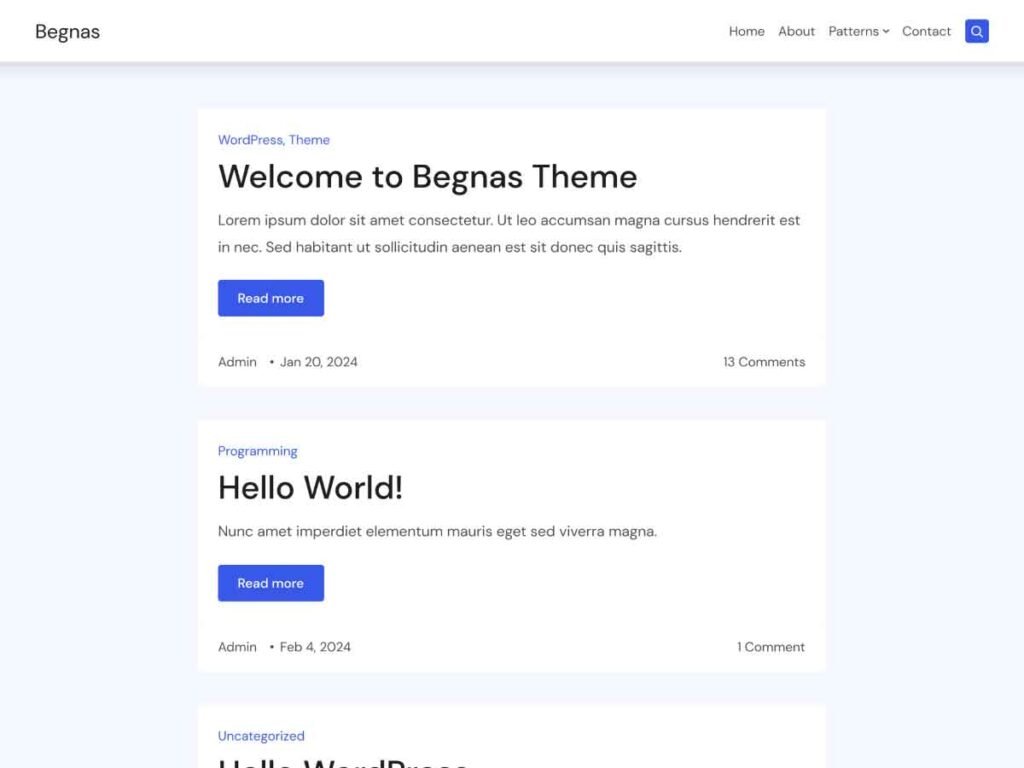
Let’s use Begnas Block Theme as an example. Once you install and activate the theme, the homepage will appear as shown below:

To set up a custom homepage in WordPress, create a static page with the desired content and assign it to the Homepage.
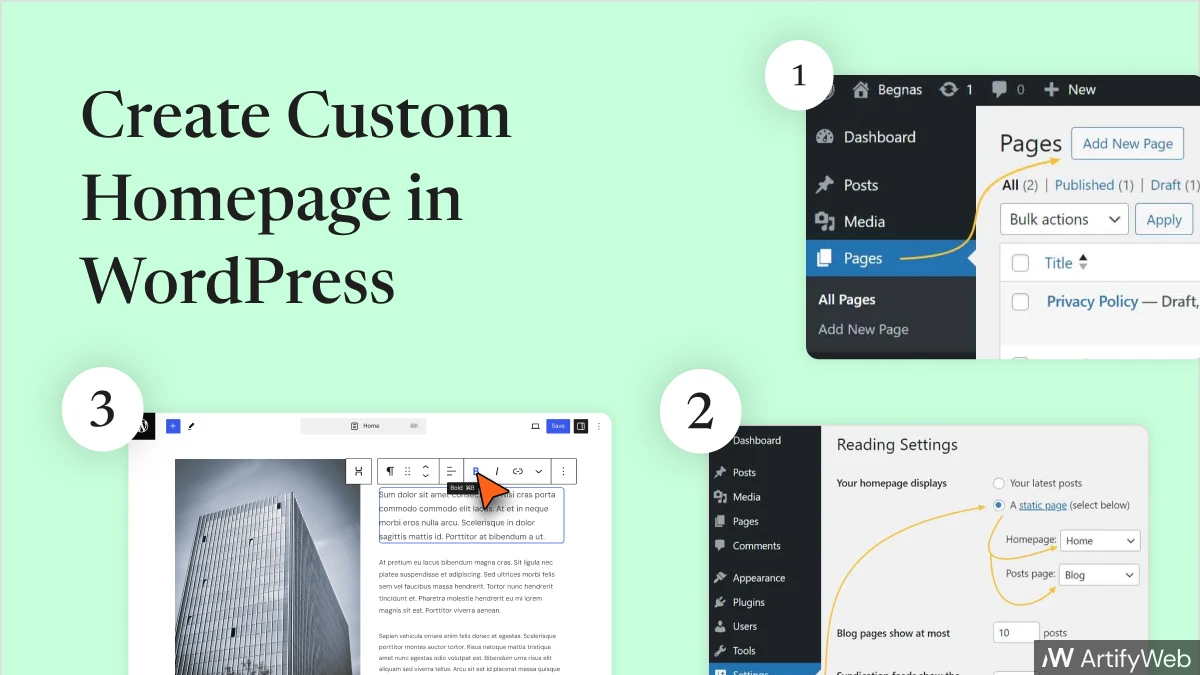
Step 1: Create Page for Homepage
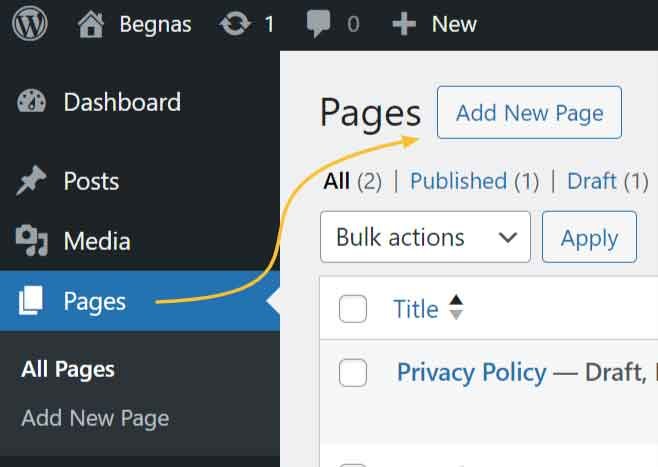
- To create a new page, from the WordPress dashboard, click Pages then Add New Page

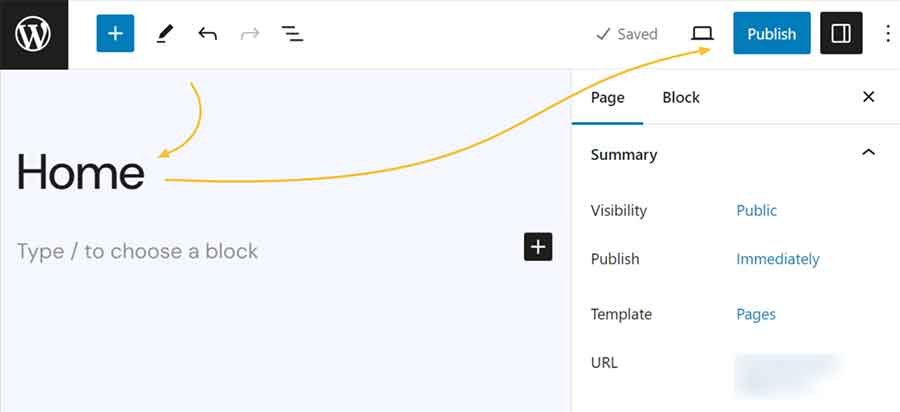
- In the page editor, add a page title (e.g., “Home”) for the front page in the Add Title input field.
- Click the Publish button located in the top right corner. You don’t need to add any content to the page at this time.

Note: Optionally, if you want to create a separate page for your blog, you can do so by following the same steps and naming it “Blog”.
Step 2: Set Static Front Page in WordPress
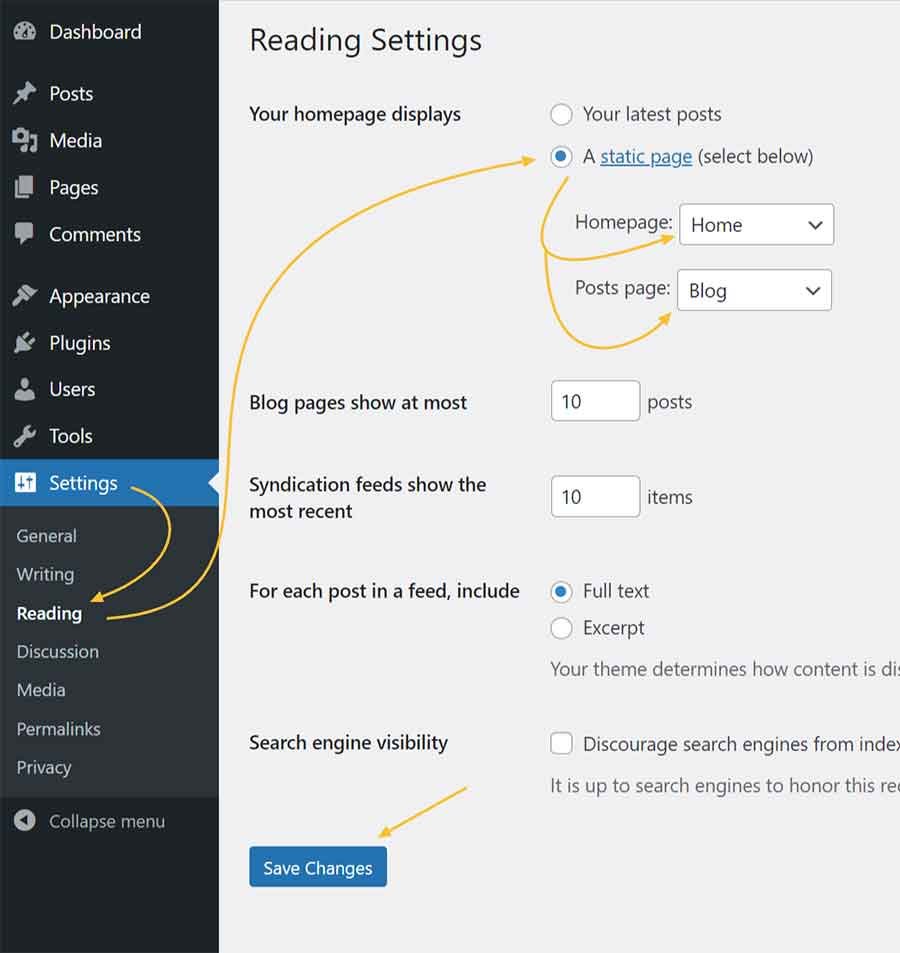
- Navigate to the dashboard and click on Settings followed by Reading.
- From the Your homepage displays option, select A static page.
- Underneath, select the correct pages for the Homepage and Posts page. For instance, I’ll select Home for the Homepage and Blog for the Posts page from the dropdown menu.
- Click Save Changes.

When you browse the front page of your website, you see an empty page instead of the latest posts. This indicates that you are viewing the content from the previously created page titled “Home”.

Step 3: Adding Content to the Homepage
To customize your homepage, you can add content and design it from the page editor of the Homepage according to your preferences. If you are using a theme such as Begnas Block Theme, you can easily add patterns for landing pages as explained in our article below:
Creating a Landing Page in WordPress Block theme (Static Front Page) > Step 3: Add Landing page content to the front page
If you come across any obstacles or have any inquiries while following these instructions, don’t hesitate to leave a comment. We’re always ready to offer assistance and ensure that you successfully create a static home page on your WordPress website.

Leave a Reply